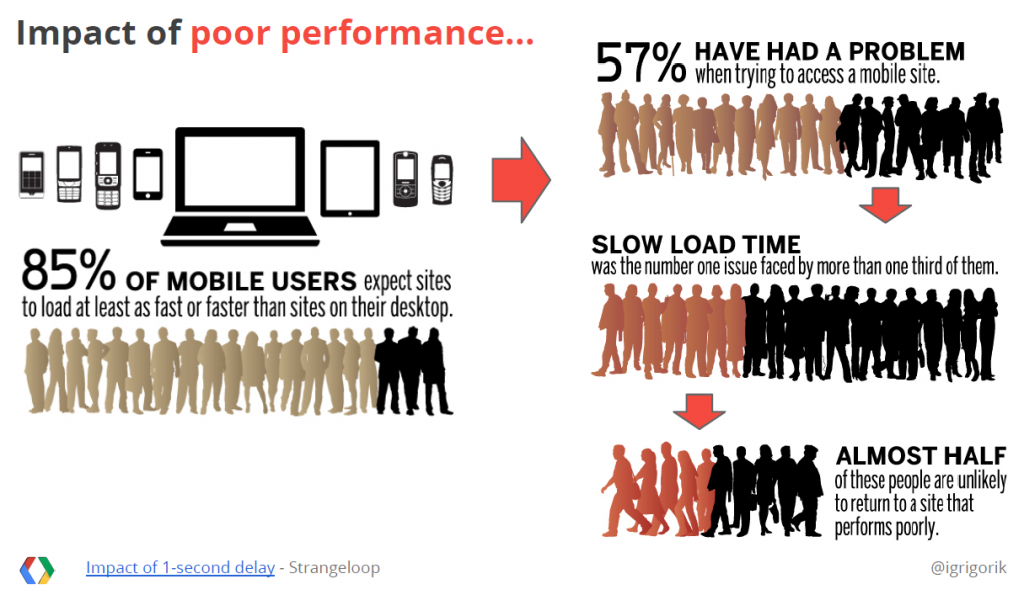
Research shows that web pages that take more than one second to load interrupt a user’s sense of “flow” while visiting a website. Ilya Grigorik, a Developer Advocate for Google, presented the following statistics to prove the importance of loading speed for mobile sites:
These statistics reveal that a large number of mobile users have high expectations when it comes to mobile websites’ loading speed. Having a website that loads faster can reduce the number of frustrated users, increase brand loyalty, and improve user engagement.

Loading Speed Improvements for Mobile Websites
Above-the-fold elements such as HTML, CSS, and JS are known as a page’s “critical rendering path”. Google recently launched new guidelines that emphasize the importance of increasing the loading speed for this path in mobile sites. These guidelines don’t require mobile web developers to make an entire page load in one second; what they recommend is to create pages that load above-the-fold content in one second or less. They list the following best practices for increasing a web page’s above-the-fold loading speed:
- Server must render the response within 200 ms or less
- Number of redirects should be minimized
- Number of roundtrips to first render should be minimized
- Avoid external blocking JavaScript and CSS in above-the-fold content
- Reserve time for browser layout and rendering (200 ms)
- Optimize JavaScript execution and rendering time
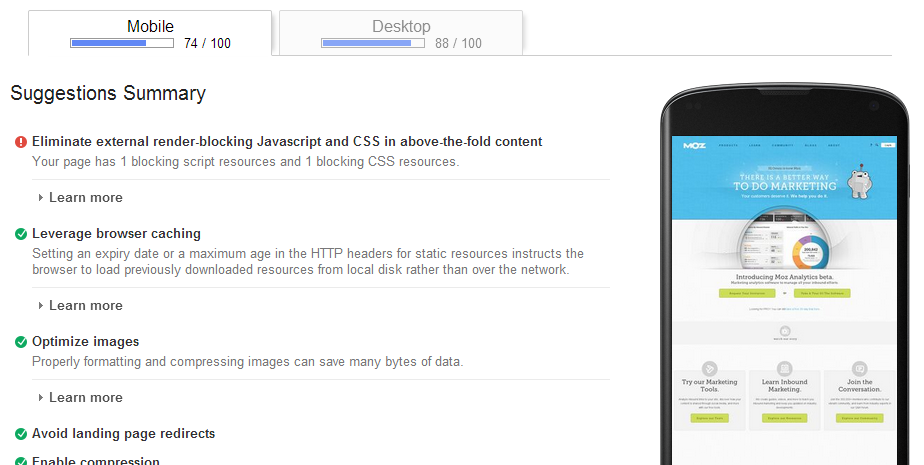
Google’s Updated PageSpeed Insights Tool
Using Google’s PageSpeed Insights tool, web developers can now check how well their websites perform in terms of speed. After typing in the page’s URL, the tool will analyze and 10 different aspects of a website based on the best practices listed above. The Suggestions Summary identifies specific areas that need improvement using red or yellow exclamation points, and explains what needs to be done to fix them. The tool also assigns a score for the page’s overall performance on mobile and desktop.
Improving your mobile site’s loading and response time can make a huge difference in its overall usability. Contact us to learn how our web developers and designers can help you create a website that users will enjoy browsing no matter what device they use.